年末ですね。大掃除のついでに、ブログの過去記事も色々整理したい!と思い立ちまして、久しぶりにSEO対策の本など引っ張り出してきました。

よく、俺達はロボットに向けて記事書いてんじゃねえ!という叫びを目にします。その通りだと思いますし、ルールに縛られて書く記事は仕事だけで充分です。
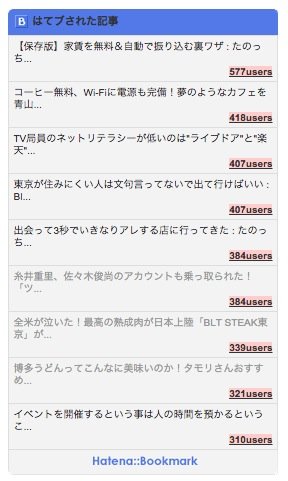
ですが、短期的に読まれた記事をゴミにせず、ロングテールで読んでいただくためには、検索エンジンに頼らざるを得ません。このブログのヒット記事(はてブ基準)はこんな感じなのですが…

BLTステーキと博多うどんしか現在のランキングには入ってきません。他は文字通り消費されてしまった記事たちです。
その反面、ソーシャルでは全く拡散されないけどコツコツと検索流入で読んでもらえる記事があります。シェアしたくなる記事と、検索ロボットが上位に推してくれる記事はやはり違うのですね…。
そこで、読み終えられた過去記事のタイトルに手を入れたり、文中のリンクを整理したりと、日頃ほったらかしにしていた細かいSEO対策をしていくことにしました。
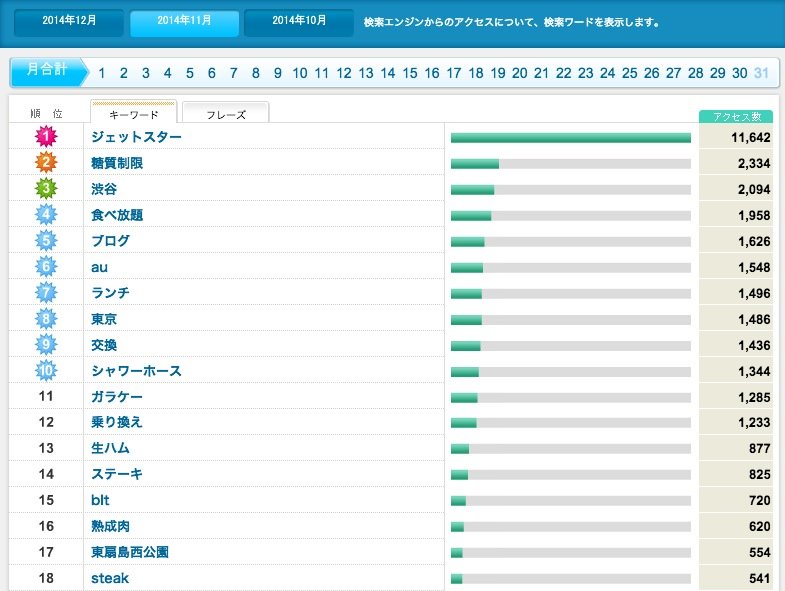
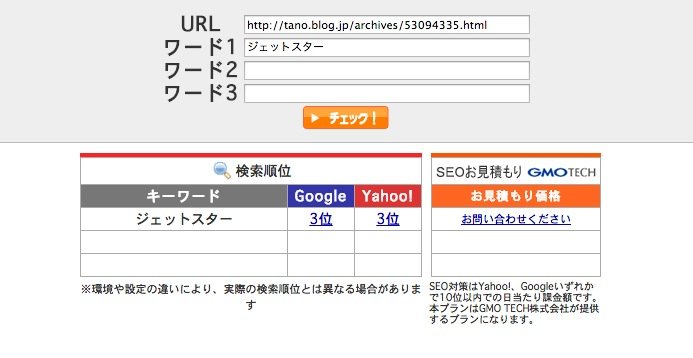
このブログで検索流入が多いのは以下のワード。(2014年11月)

「ジェットスター」が圧倒的で「糖質制限」「渋谷」などが続きます。
「ジェットスター」ではSEO3位(機内誌に連載持ちたい)

10番目の「シャワーホース」はSEO1位です。自分でもビックリ。

でも、2番手につけた「糖質制限」は39位とかパッとしなかったりします。

そこで先ほど紹介した「これからはじめる SEO内部対策の教科書」に沿って、SEO対策をしていきます。この本の何が良いかというと、基本の基本から書いてあって、超文系のボクでもすぐに出来る事例が満載。ちょっと前の本ですけど、非エンジニアのブロガーは読んでおくといいよ。中身紹介するね。
- 上位表示に必要な titleの付け方を学ぼう
- コンバージョン率UPのためにmeta descriptionを記述しよう
- h2~h6タグの正しい使い方を学ぼう
- ul、olタグを利用してキーワードに重みを付けよう
- strongタグはこうやって使おう
- centerタグを使って検索に引っ掛かりやすくしよう
この辺りがサクサクっと修正できるHTML本文のお話。これならエンジニアじゃなくても修正できる!
主にやったこと
- 記事タイトルの一部変更
- meta descriptionをちゃんと記入する
- 「・」で書いてた部分をul olタグ表記にする
記事タイトルの変更ですが、諸説あります。コロコロ変えすぎちゃダメよっていうことだけは確実なようです。詳しくはこちらをどうぞ。
タイトルタグ変更事例でわかった上位表示に必要な3つの共通点
1、記事タイトルを変更
糖質制限のSEOを上げたいので、「上位表示に必要な titleの付け方を学ぼう」を参考にしつつ、タイトルを変えてみます。ブログタイトルに使えそうなテクニックが沢山書いてありました。
- キーワードはなるべく前部(左側)に入れよう
- 文字数は24文字以内(最大31文字)にしよう
- 記号を使わないようにしよう
- 検索を想定したキーワード作りをしよう
- 不必要なキーワードは短めにしよう
基本中の基本、とわかっていても「!」は使うし、文字数も長くなりがち。修正していきましょう。
元タイトルはこちら。「1年で12.6キロ減!やってわかった糖質制限ダイエットのコツ」

作業開始。「糖質制限」でSEOを上げたいので左側に。「!」マークを削除。
「!」を取る理由は
記号の☆、?、#、!、□といった記号は、検索エンジンからは区切り文字として認識されます。つまり「意味のない文字」と判断されるのです。検索に関係のない、よけいは装飾を施すことは慎まなければいけません。
とのこと。
はい。こうなりました。
「糖質制限で12.6kg減量成功-やって分かったダイエットのコツ-」
順位上がるといいなあ…。
2、meta descriptionをちゃんと記入する
続いて、meta descriptionの修正。livedoor Blogでは、記事の概要設定から入力できます。普段は面倒なのでここを入れてなかったのですが、ちゃんと入れましょうね…。

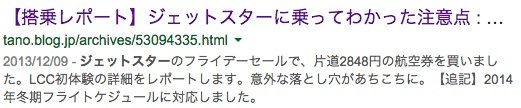
入力しないと、ブログの書き出し文章が勝手に入ります。こんな感じ。
ちゃんと入力して、検索してくれた人に記事の中身がわかるようにしましょう。文字数もここにハマるくらいに調整。80文字前後がいいそうです。

3、「・」で書いてた部分をul olタグ表記にする
エンジニア寄りの方には「当たり前だろ」と説教されそうですが、めんどくさいじゃんタグ書き。見た目同じだし。で、今までほったらかしにしてたんですけど、検索エンジンは箇条書きを好むそうなので修正します…。先ほど書いた部分を見てみましょう。
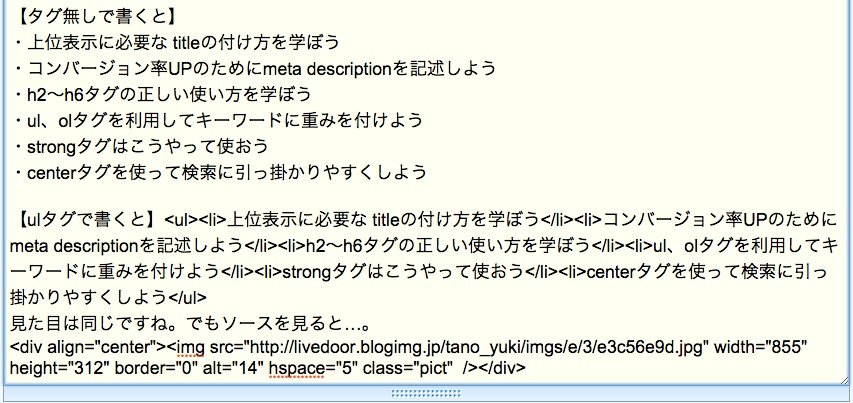
【タグ無しで書くと】
・上位表示に必要な titleの付け方を学ぼう
・コンバージョン率UPのためにmeta descriptionを記述しよう
・h2~h6タグの正しい使い方を学ぼう
・ul、olタグを利用してキーワードに重みを付けよう
・strongタグはこうやって使おう
・centerタグを使って検索に引っ掛かりやすくしよう
【ulタグで書くと】
- 上位表示に必要な titleの付け方を学ぼう
- コンバージョン率UPのためにmeta descriptionを記述しよう
- h2~h6タグの正しい使い方を学ぼう
- ul、olタグを利用してキーワードに重みを付けよう
- strongタグはこうやって使おう
- centerタグを使って検索に引っ掛かりやすくしよう
見た目は同じですね。でもソースを見ると…。

はいこの通り。
過去記事をチェックするとあちこちにあったので、地道に置き換え作業です。こういう部分。

これでどれだけ効果が出るかは経過を見るとして、これから記事を書くときは面倒でもタグつかったり記事概要文を書いたりしていこうと誓いました。あー作業面倒臭かった。
年末年始の時間を使って部屋とブログの大掃除、しておきましょうね。
=================================
ついでにフォローしてみる→Follow @tanocchi
フィードも登録したりして→![]()
プロフィール、連絡先はコチラ。