ゴッドスラッシュタイフーン! 台風で家から出られないので、ブログのメンテナンスをしているんですが、livedoor Blogには「定型文」なる機能があることに気が付きました。
これといって決まり文句もお知らせもないので、使ったことがなかったのですが、HTMLもOKだということで、フォローボタンとか置いたら押してくれるんじゃね?と天使のような悪魔の笑顔で作業開始です。
まず、ブログ管理画面の「ブログ設定」から

「定型文」へ進みます。

定型文の管理画面で「新しい定型文を作る」

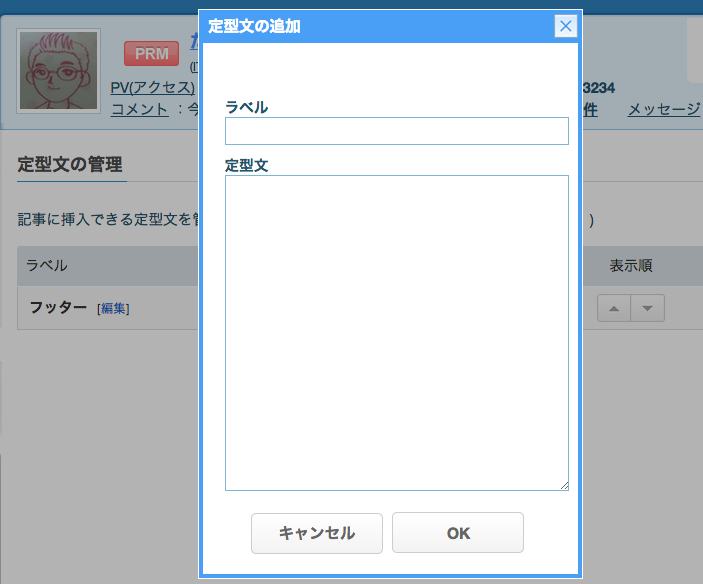
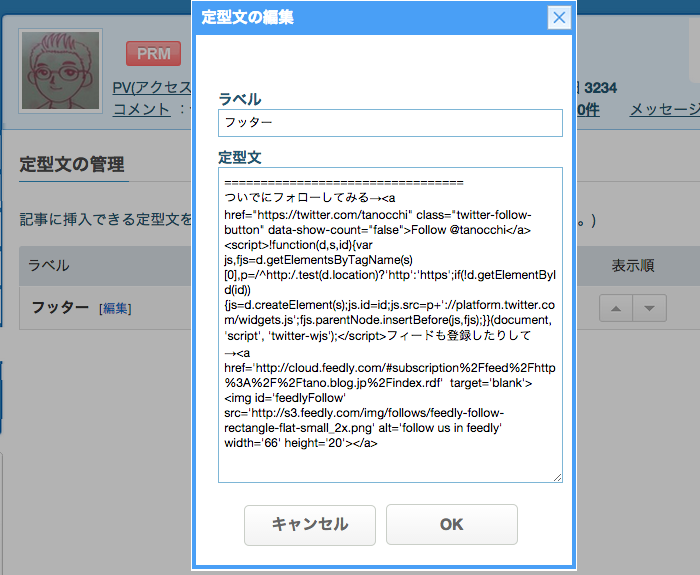
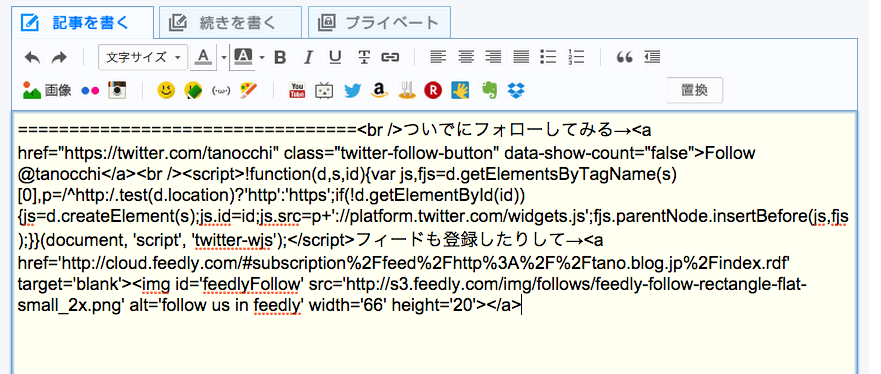
あとはここに定型文を入れるだけ。HTMLも使えます。

Twitterのフォローボタンと、Feedlyのフォローボタンを置いてみます。

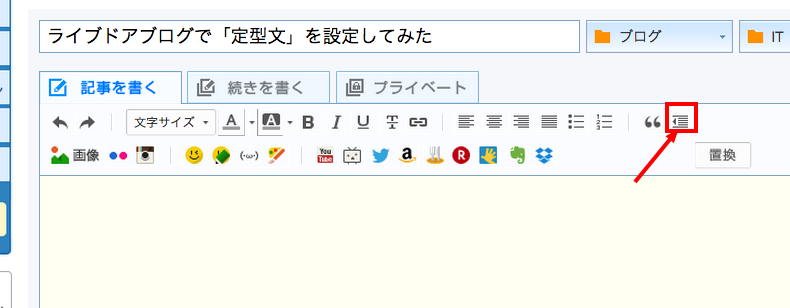
あとはブログを書くいつもの入力画面で、右上のアイコンをクリック。

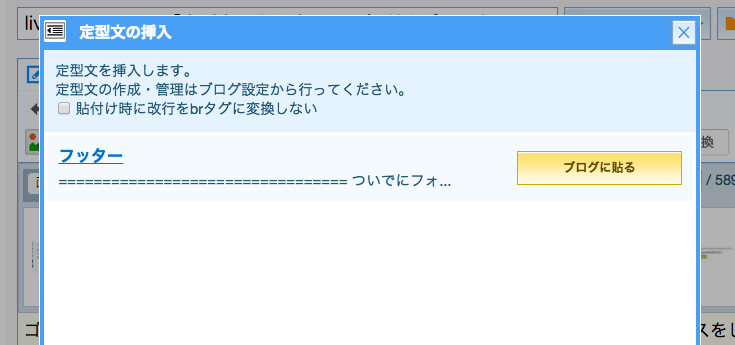
ウィンドウが開きます。

「ブログに貼る」を押せば、先ほど保存した文章がそのまま挿入されます。

はい、こんな感じです。

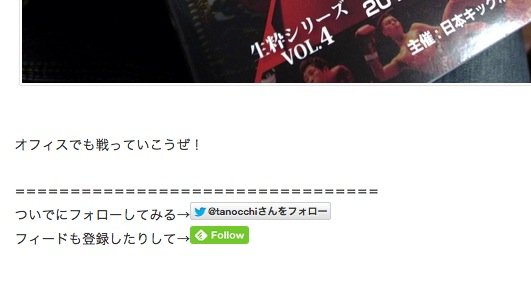
一番の利点はスマホ版での告知
上の定型文、スマホではこう表示されます。

そう、定型文機能が最も光るのが、スマホでの告知です。livedoor Blogはスマホ版ページのHTMLやCSSをいじる事ができないので、ここだ!という場所にソーシャルボタンやお知らせバナーを持ってくることができません。なので、本文下の目につく部分に告知ゾーンを設けたり、ソーシャルボタンを持ってくるには、本文の中にお知らせを入れ込むのが一番いいのです。
有名ブロガーさんを見てみましょう。
はあちゅう主義。
はあちゅう女史のブログだと、こんな感じで毎記事にお知らせがついています。

まだ東京で消耗してるの?
イケダハヤト師も、本文下を「お知らせコーナー」として有効活用。テキストが縦長なのはスマホに最適化してるからなのかなー。さすがだなー。

ということで、はあちゅう主義。の定型文パターンをまんまパクらせてお手本にして、定型文を作ってみたのでした。とっても楽チンです。早く使えばよかった。みんなもやってみてね!
livedoor Blogへのお引っ越し方法は→コチラ
=================================
ついでにフォローしてみる→Follow @tanocchi
フィードも登録したりして→![]()


